
Optimization for a Seat: a UI for Mobility Futures
Keywords:
User Interface
Visual Design
Motion Design
Design Research

Concept
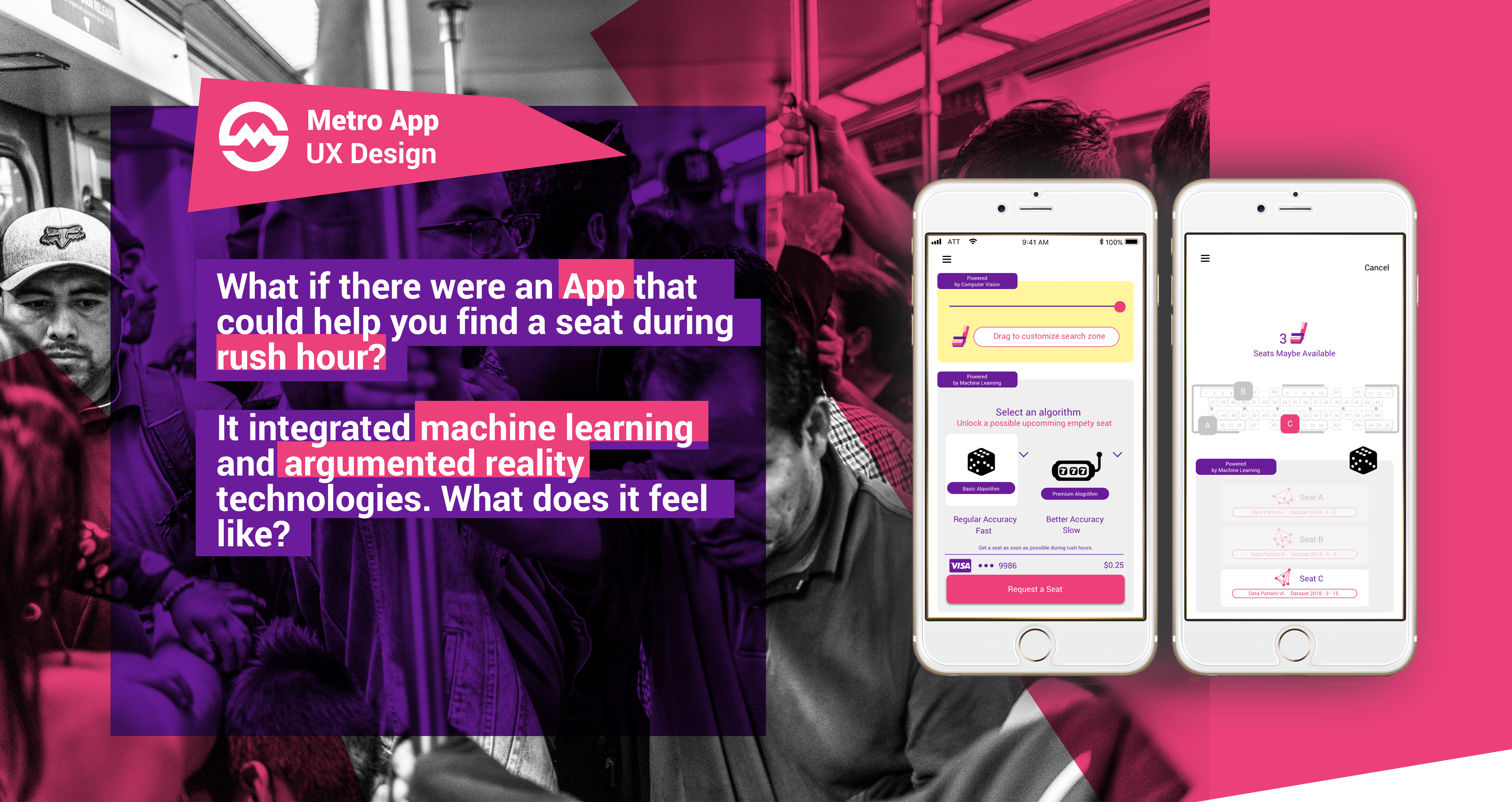
What if there were an App that could help you find a seat on the metro during rush hour?
Optimization for a Seat is a design investigation into how a machine learning & computer vision empowered management system could be integrated into civic life.
.
Index
1. UX design & AR display ( Spatial detecting ) 用户体验与增强现实界面设计
2. Multimedia storytelling场景搭建
3. Exhibition 奥地利展出
2. Multimedia storytelling场景搭建
3. Exhibition 奥地利展出
.
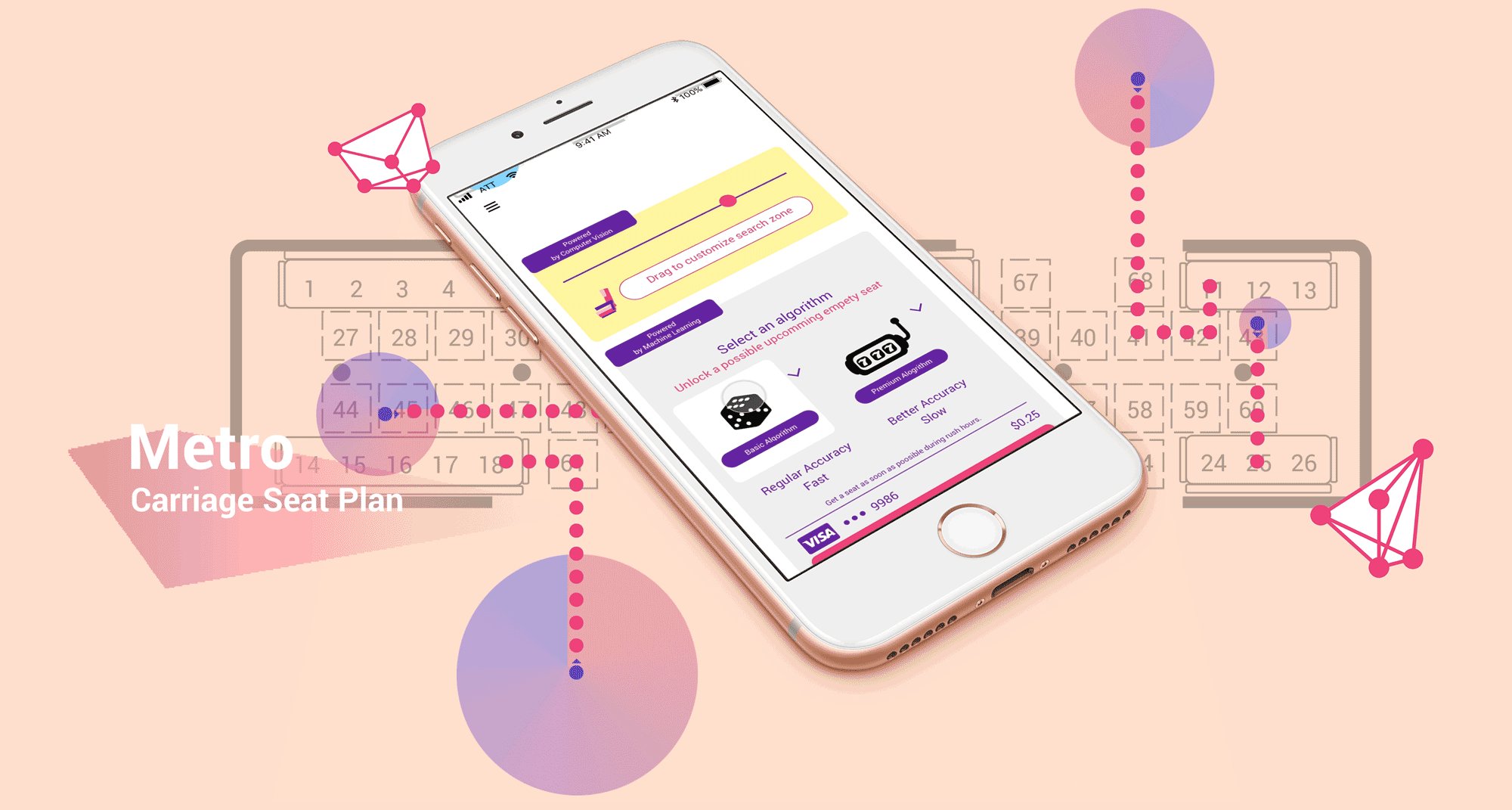
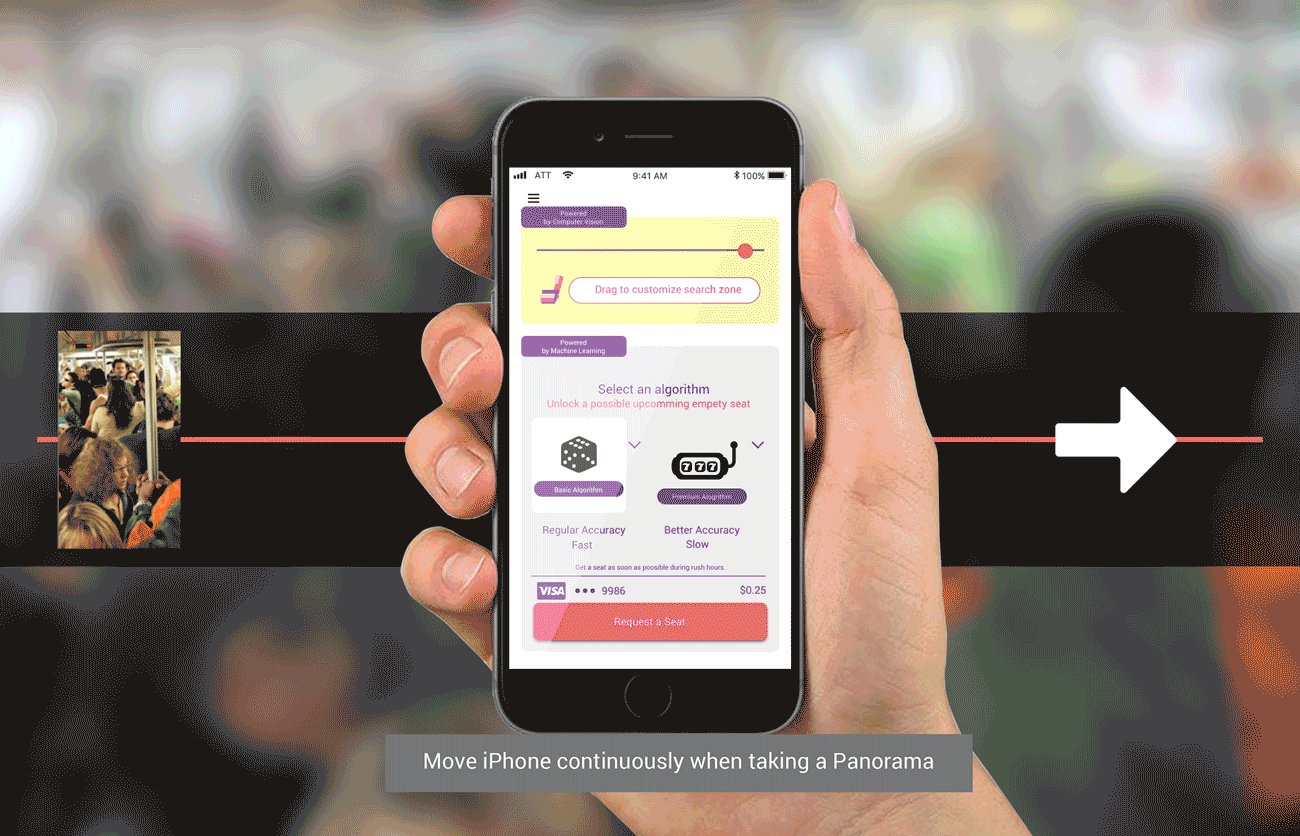
1. Pick Your Optimal Algorithm
For a better performance, you can customize an optimal algorithm based on your personal needs & seating preferences.
The diagram below shows a user scrolling through his preferences to get the perfect spot on his train ride home.
For a better performance, you can customize an optimal algorithm based on your personal needs & seating preferences.
The diagram below shows a user scrolling through his preferences to get the perfect spot on his train ride home.

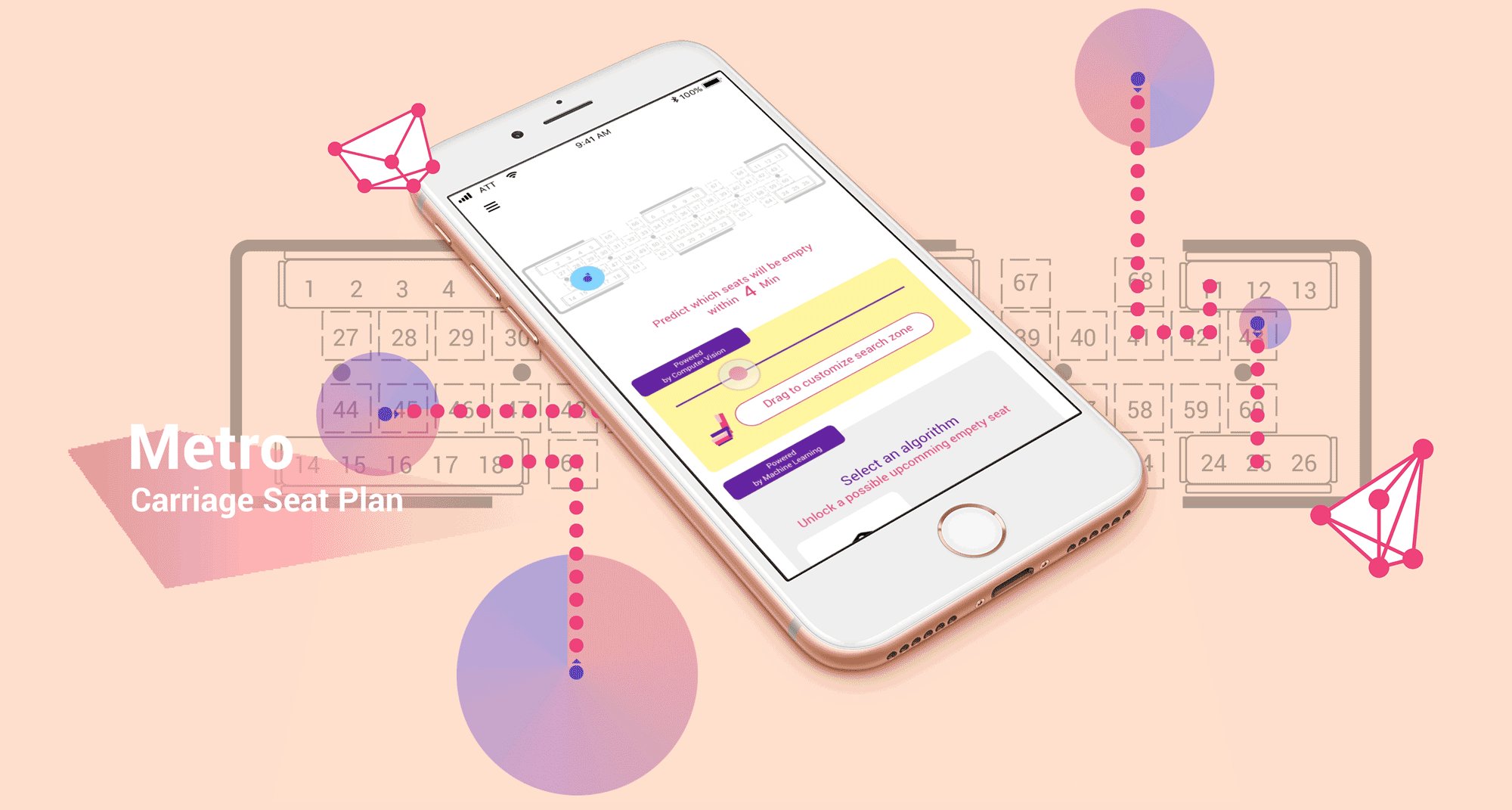
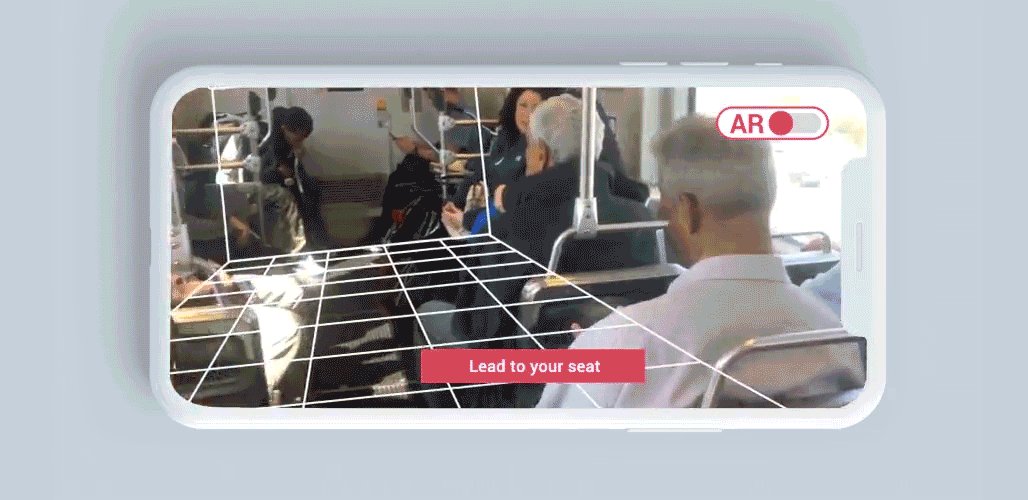
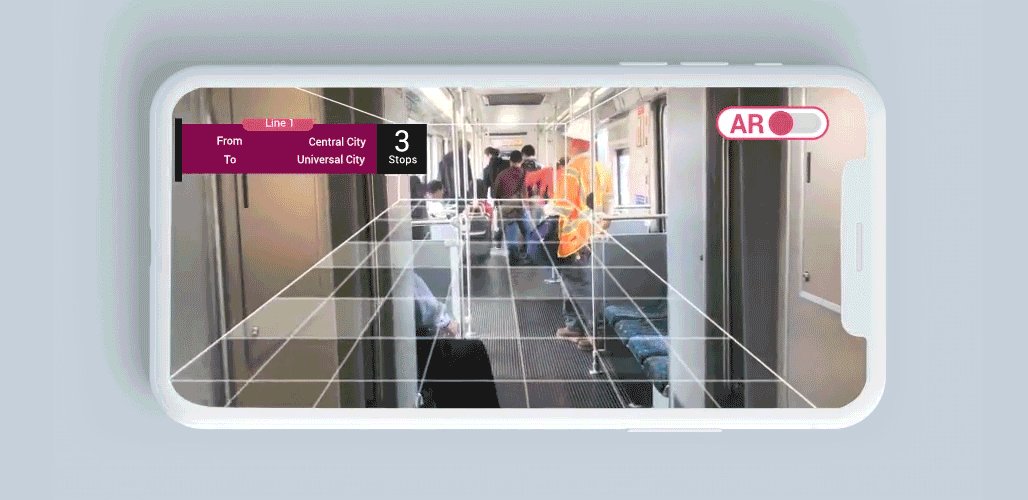
2. Find the Optimal Seat
After entering in your preferences, the algorithm goes through a search that will lead you to your optimal seat.
After entering in your preferences, the algorithm goes through a search that will lead you to your optimal seat.
Incoporate a 2d map to represent the whole interaction regions.


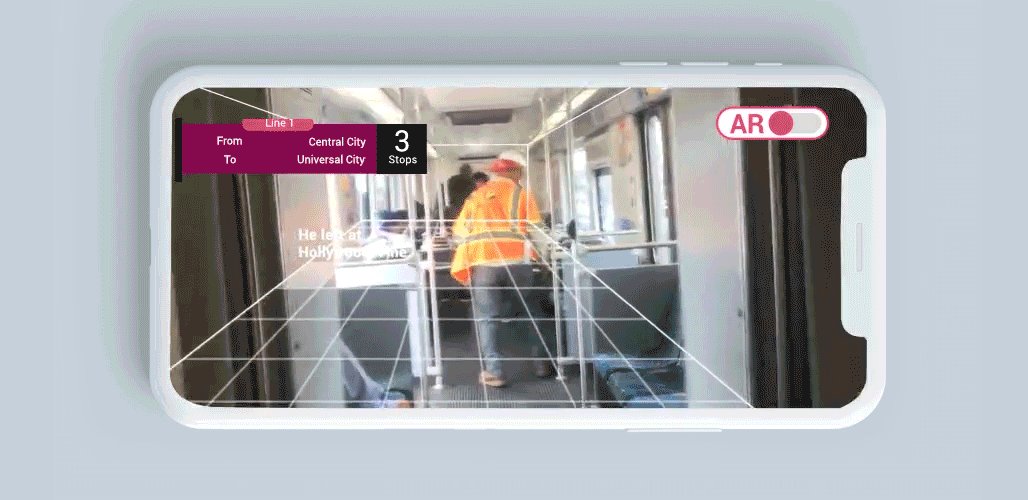
The image on the left shows the augmented reality interface of real-time navigation.
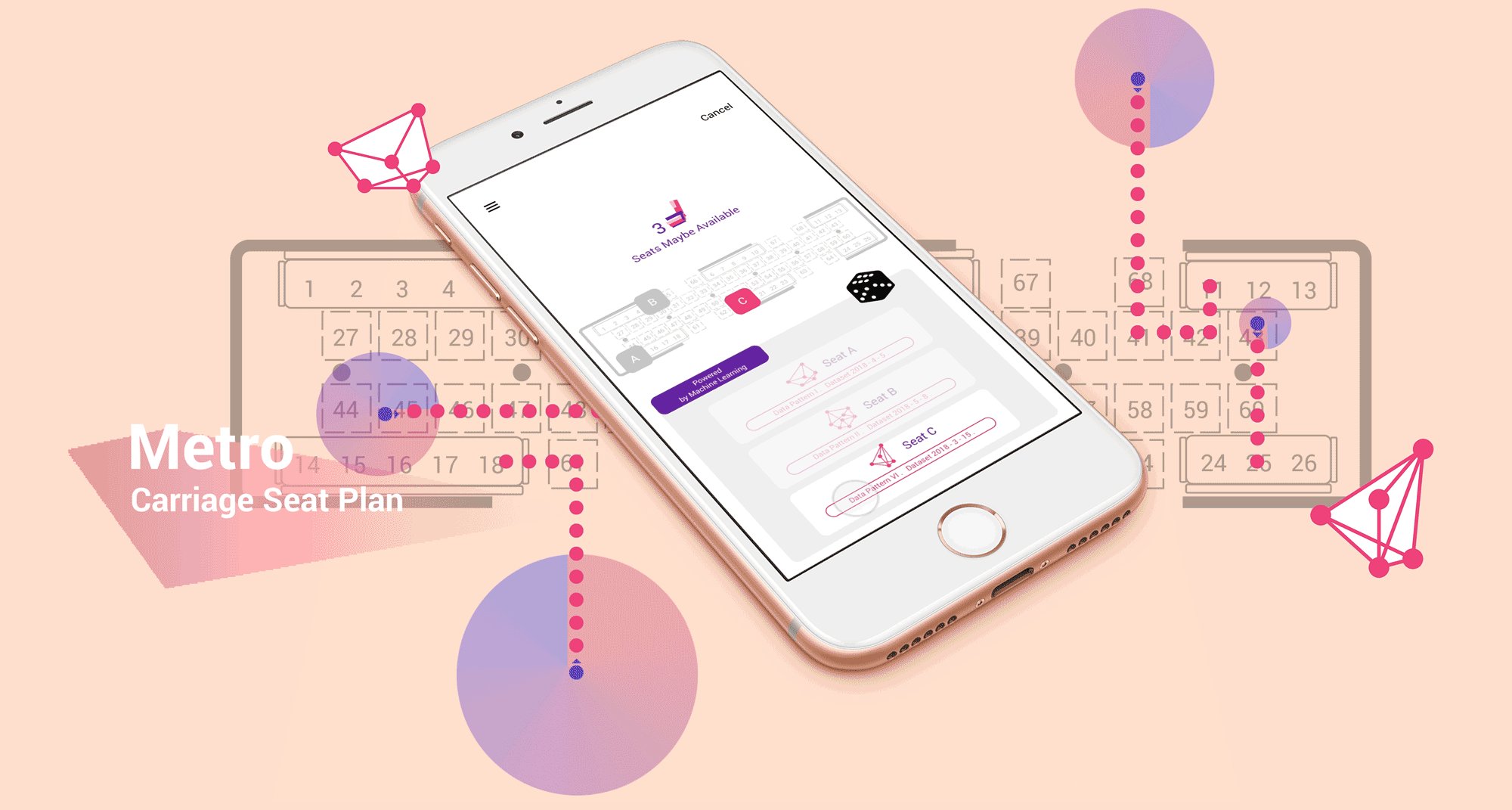
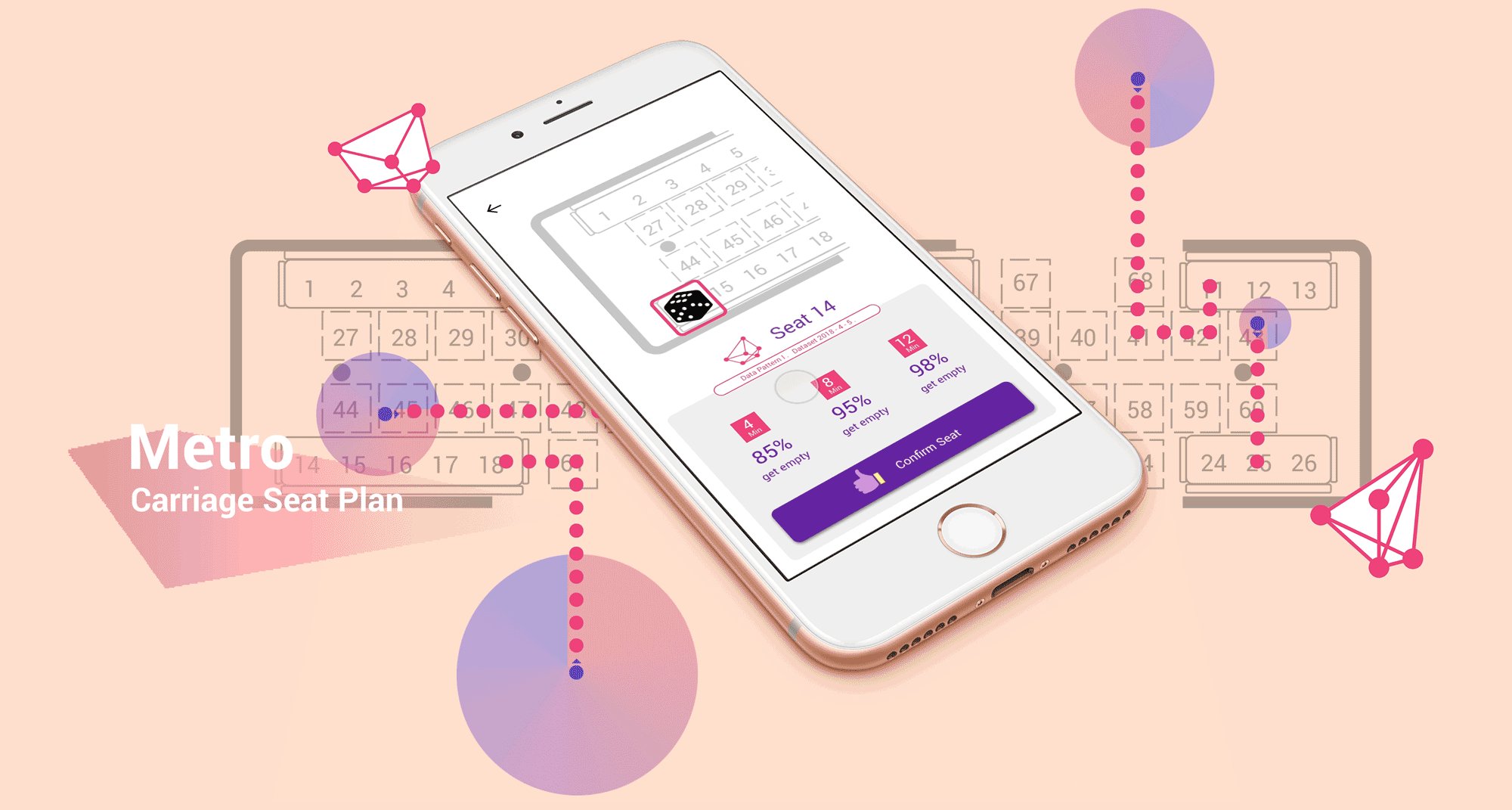
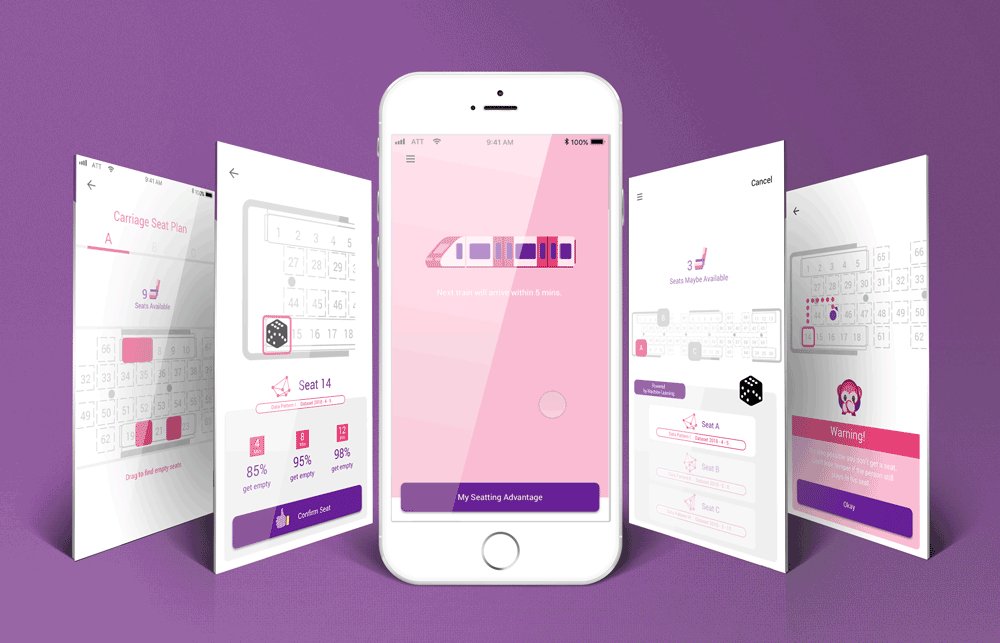
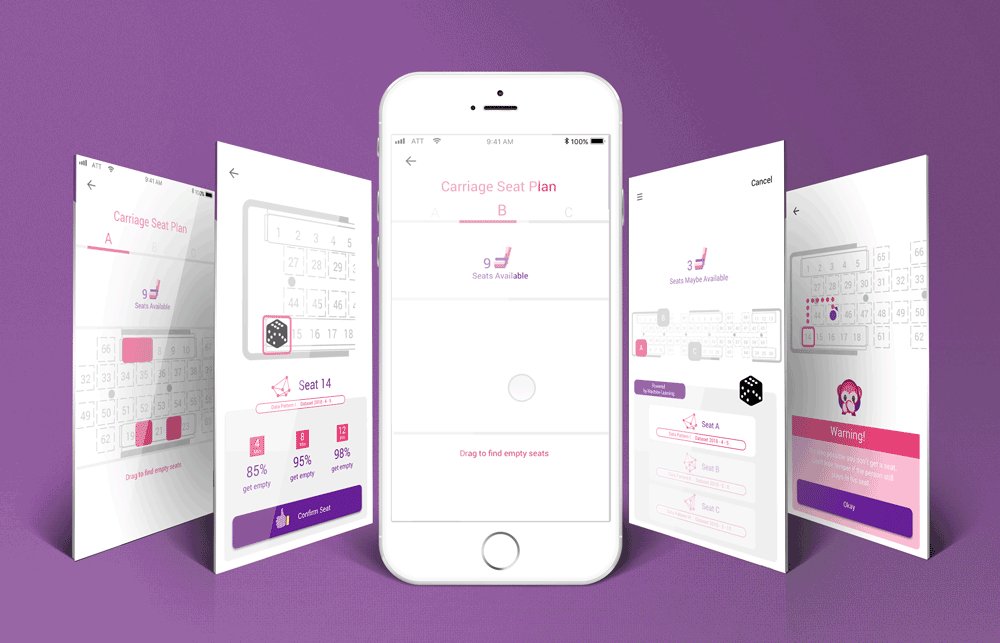
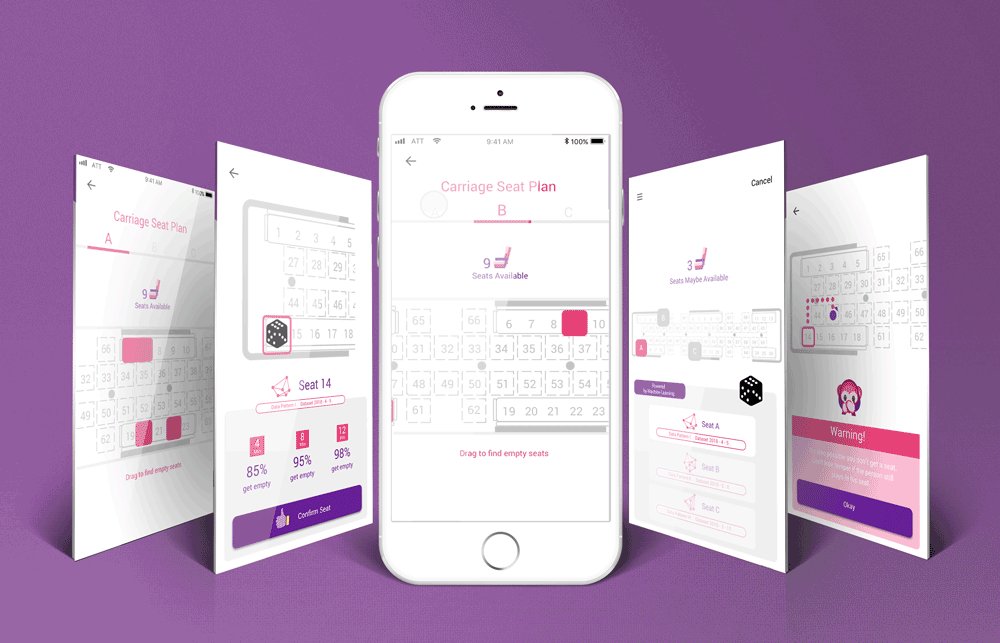
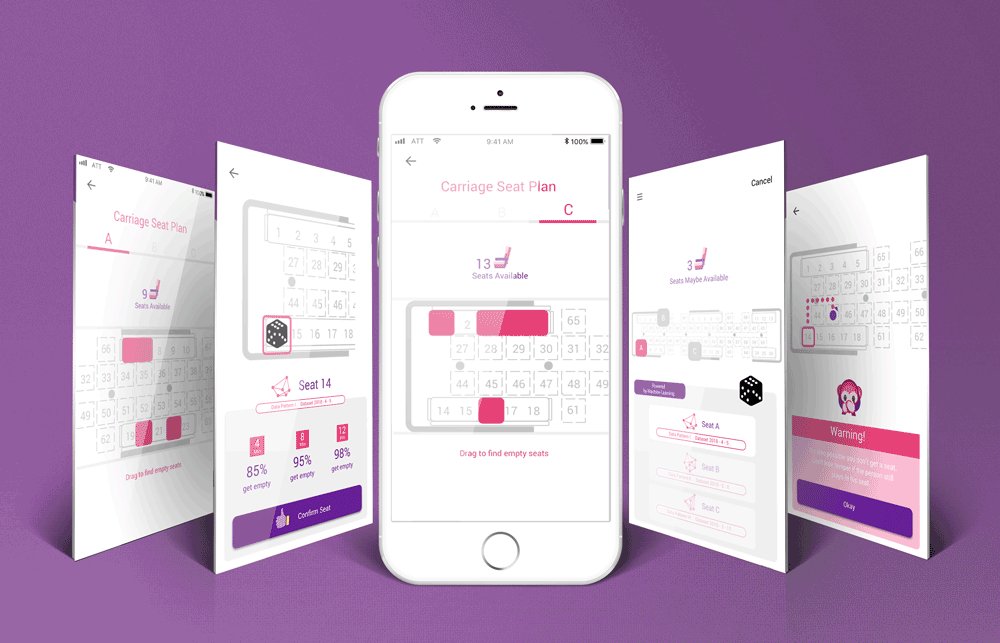
3. Useful Things to Know Before Boarding the Metro
You can check how many empty seats are left on the next metro train and the seat plan informs you of the spatial arrangement of empty seats.
The image below shows the scrolling feature for the “carriage seat plan” of the metro.
You can check how many empty seats are left on the next metro train and the seat plan informs you of the spatial arrangement of empty seats.
The image below shows the scrolling feature for the “carriage seat plan” of the metro.

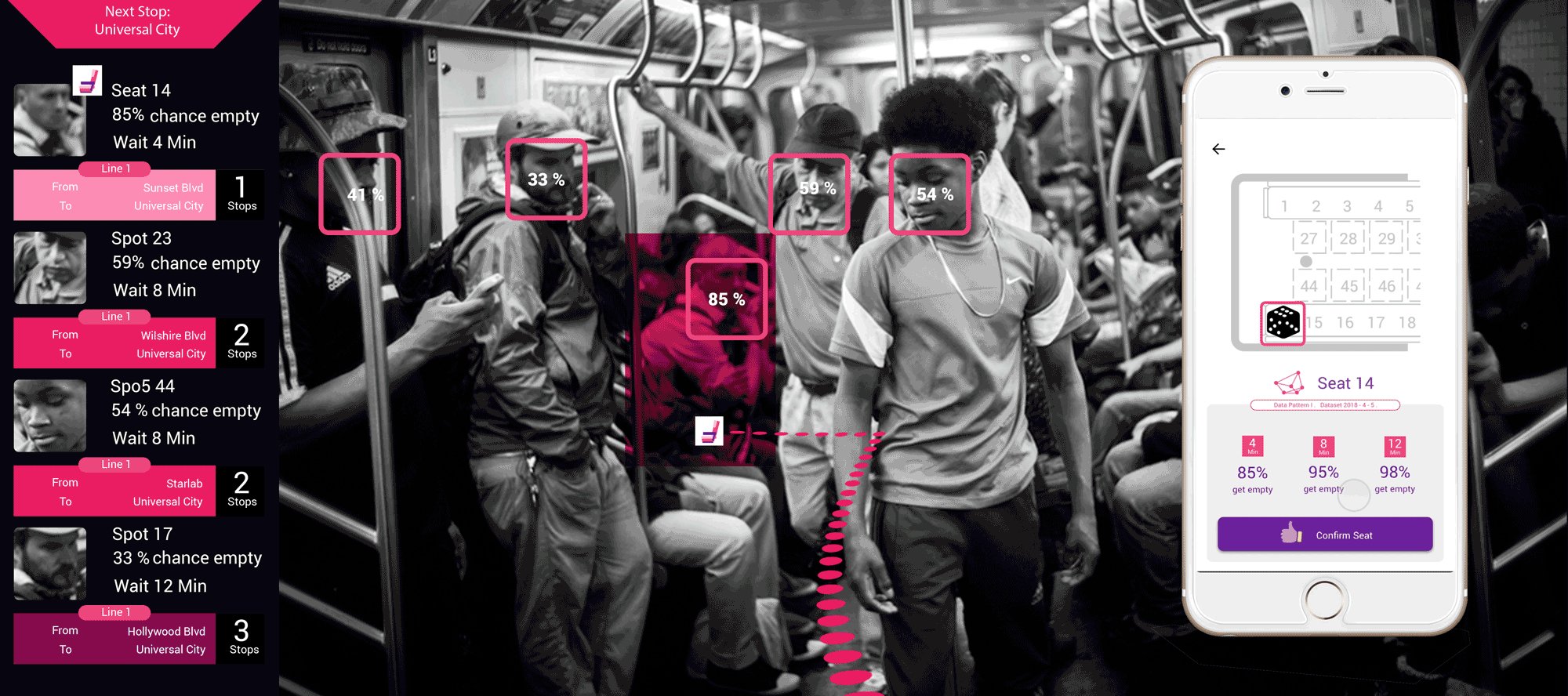
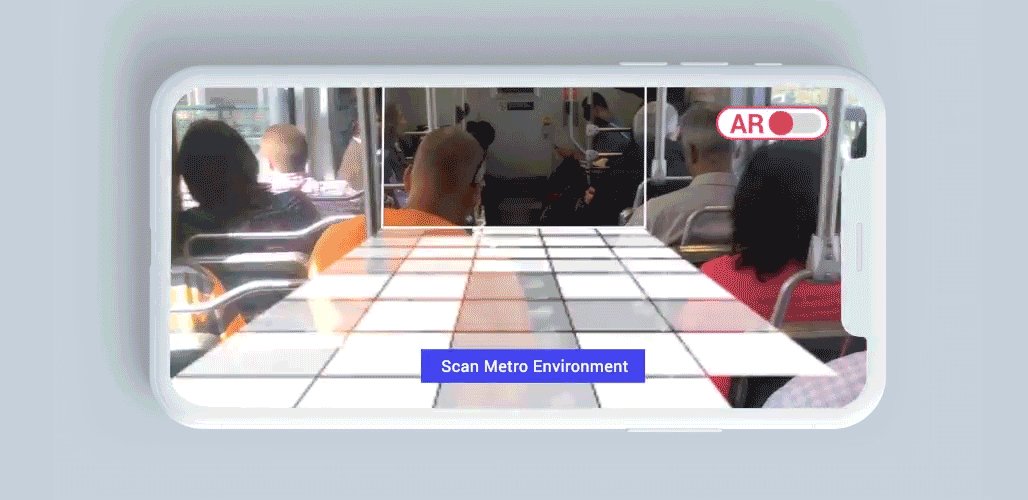
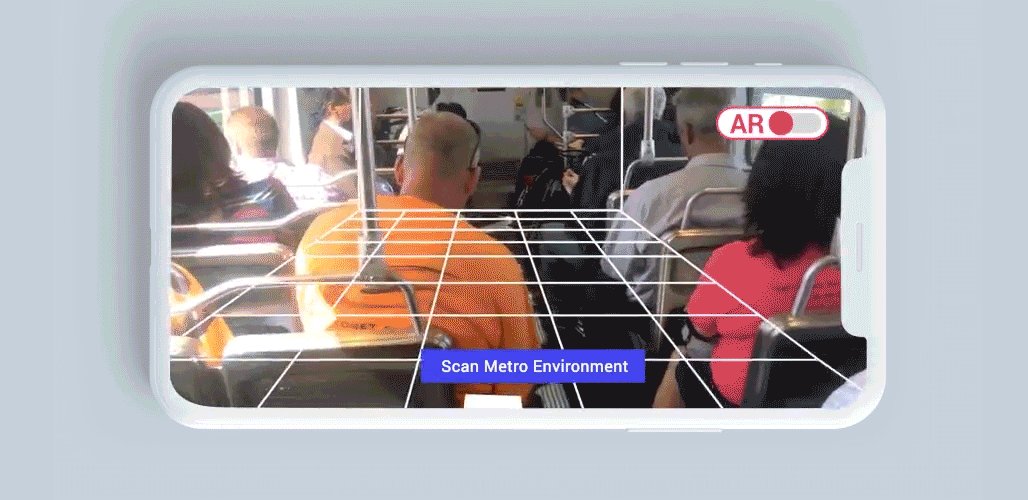
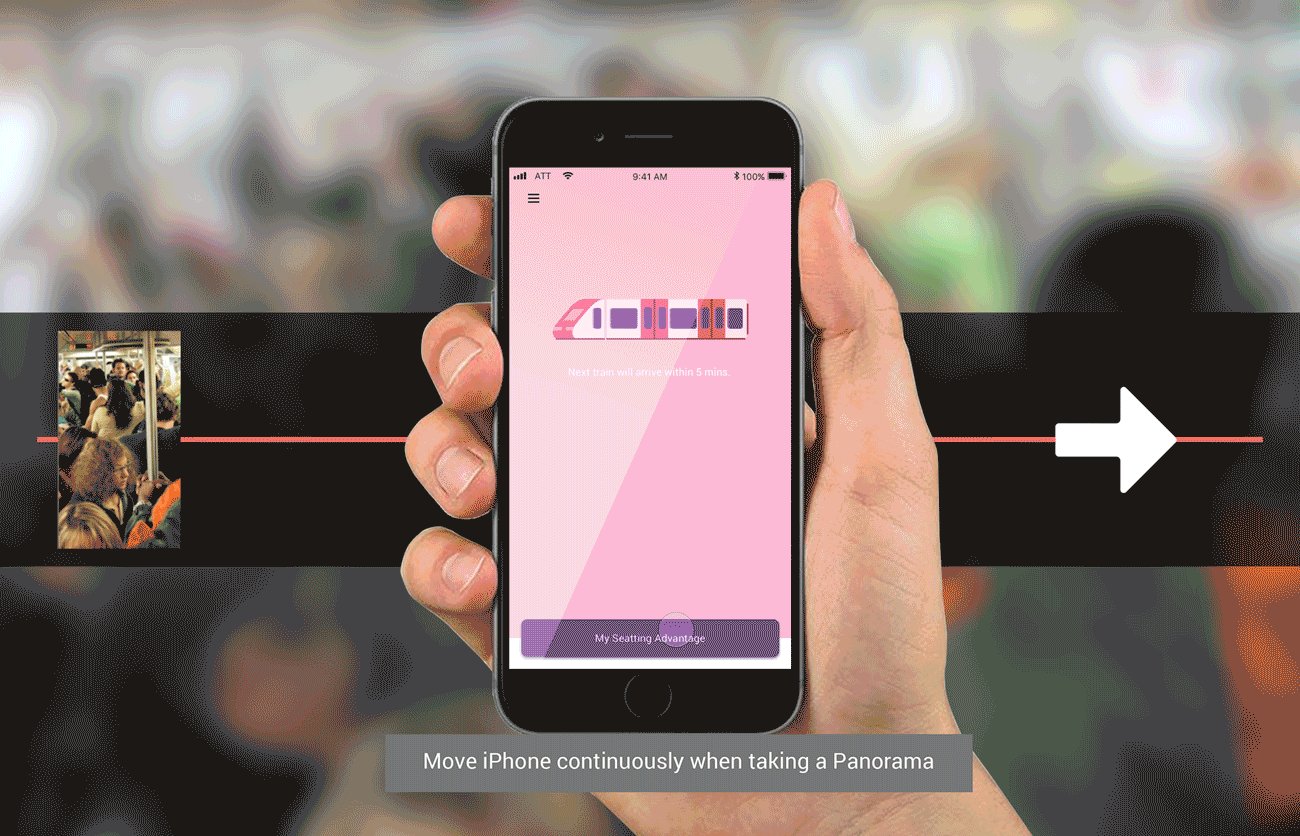
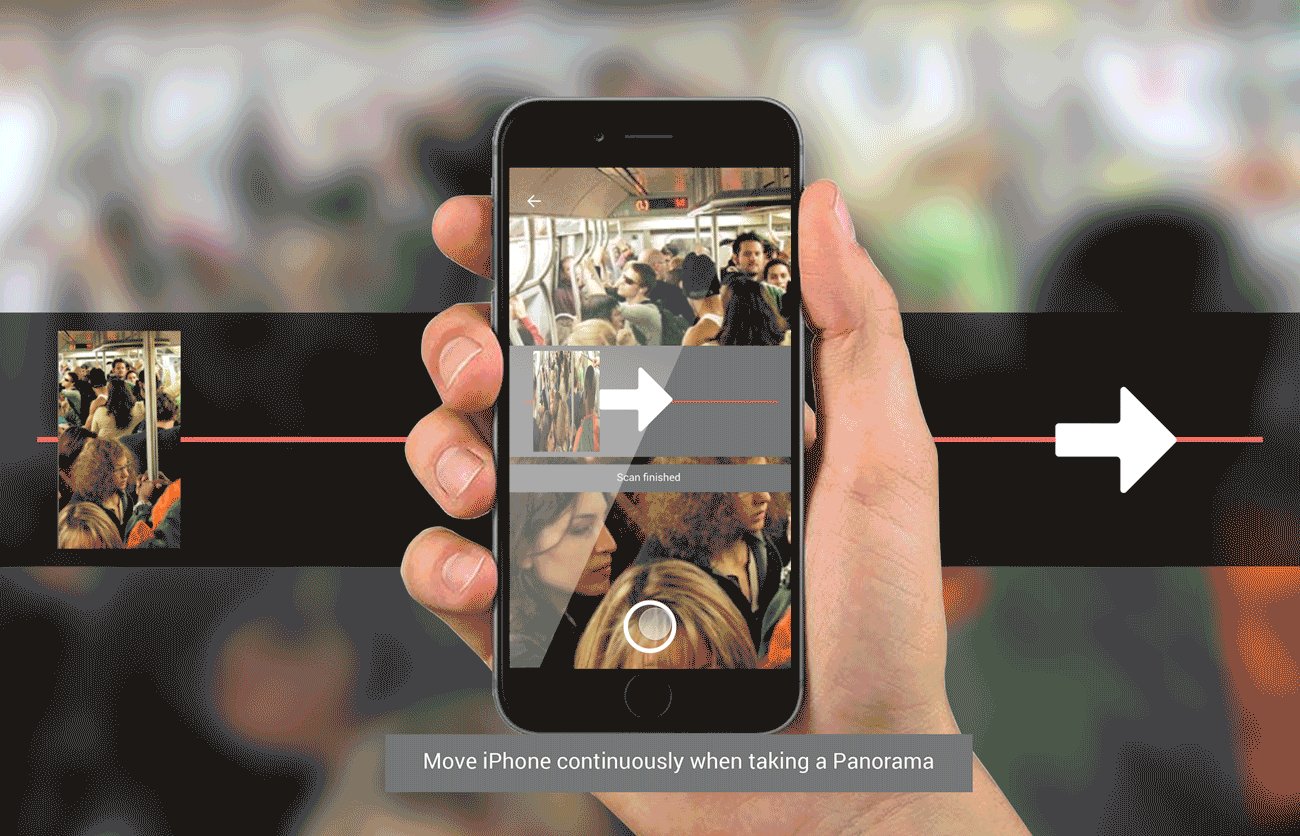
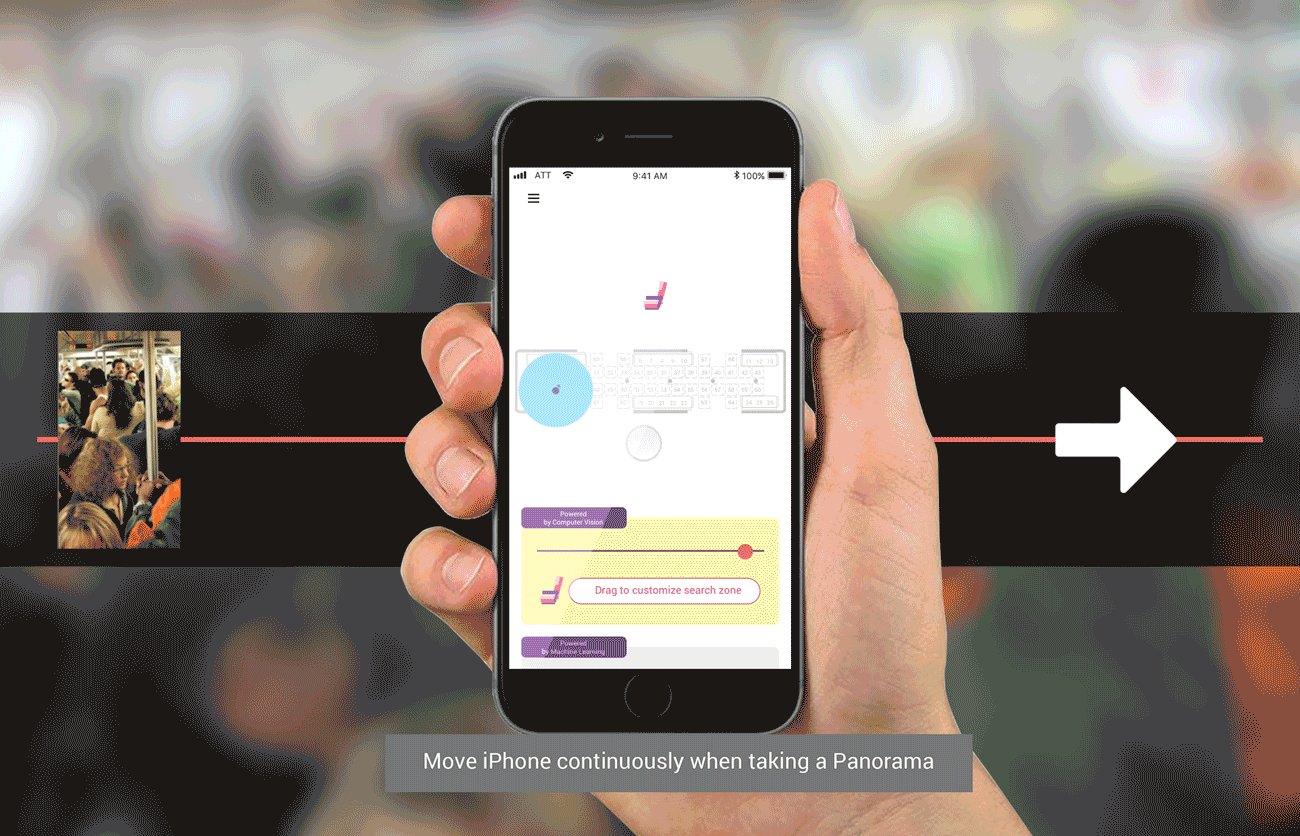
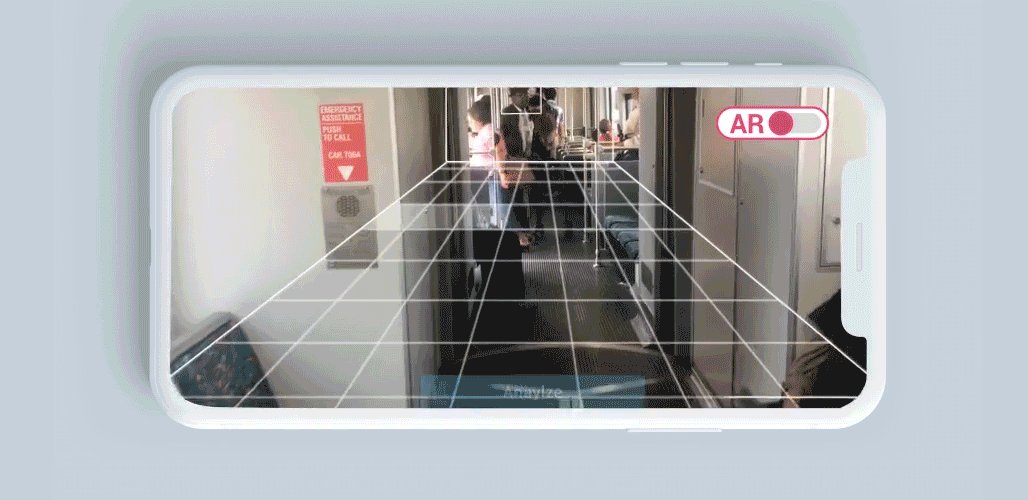
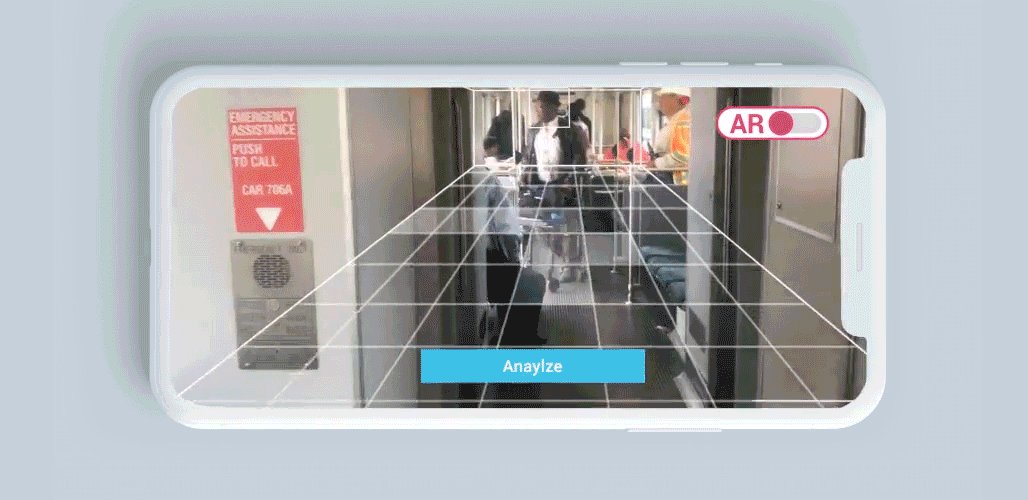
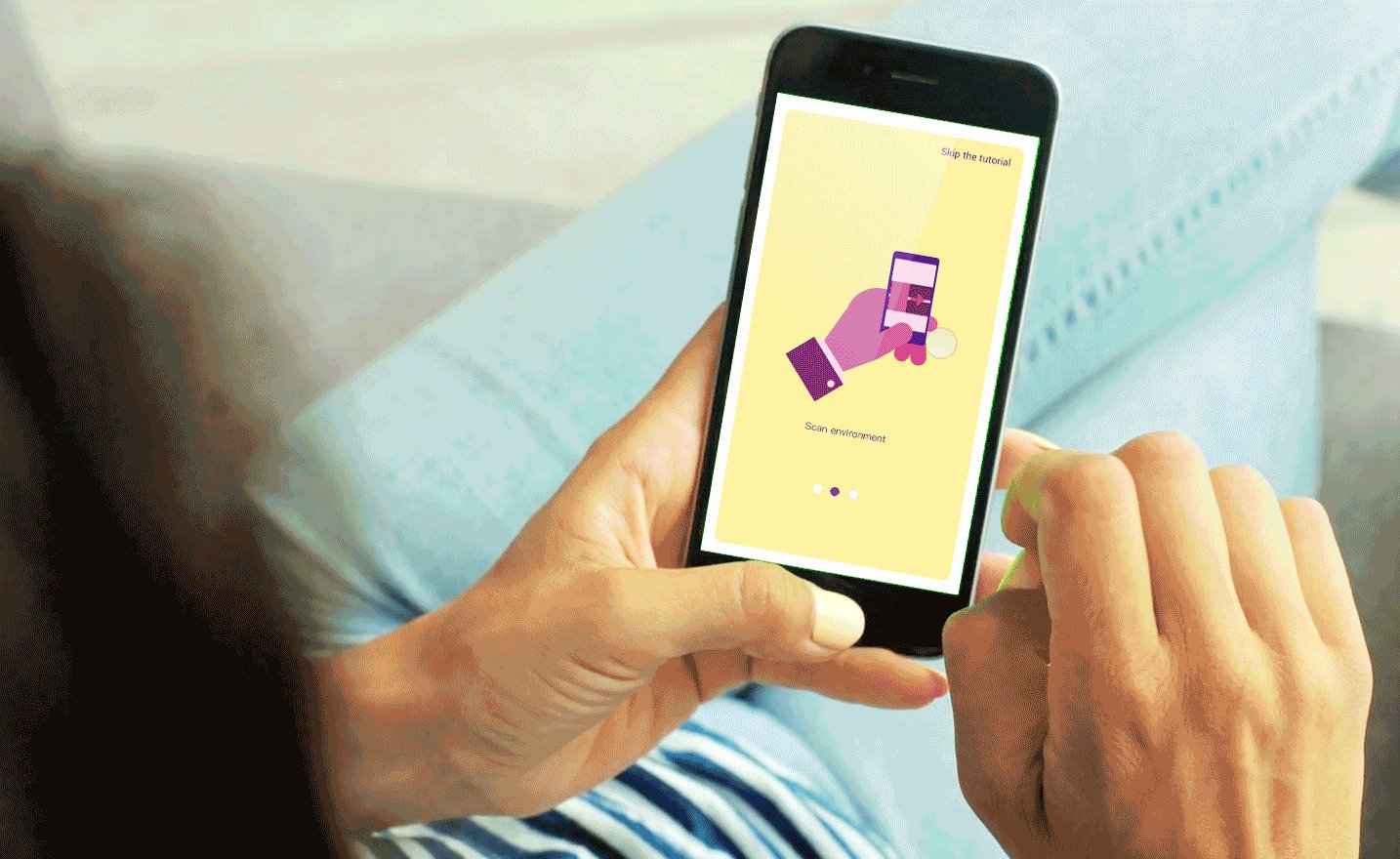
4.Scan Environment
Taking panorama images to enable computer vision before optimazition.
The images on the right shows the design of integrating computer vision into the app.
Go beyond passive information. Stay active.
Explore.
Taking panorama images to enable computer vision before optimazition.
The images on the right shows the design of integrating computer vision into the app.
Go beyond passive information. Stay active.
Explore.

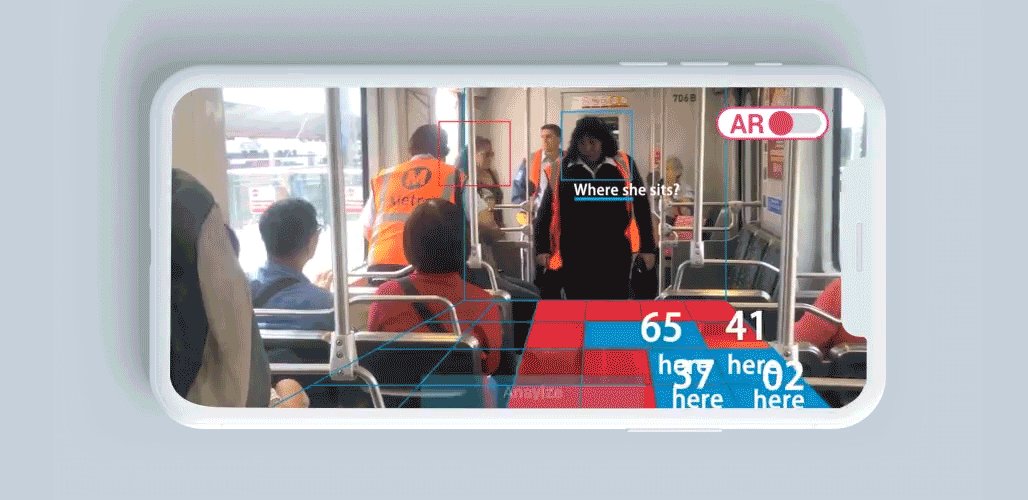
Brings the physcial space into the interaction reigon. The image below shows augmented reality user interface of how computer vision anaylzes realtime data.

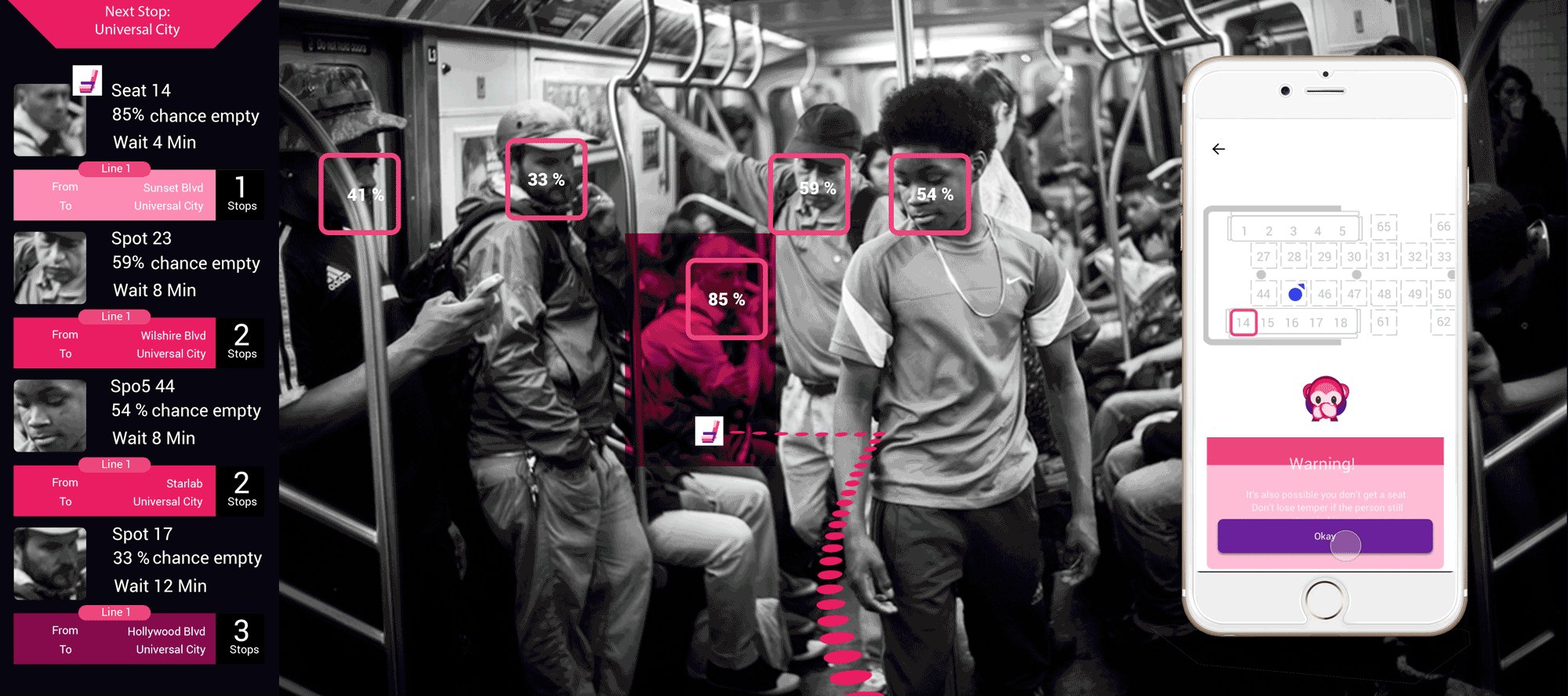
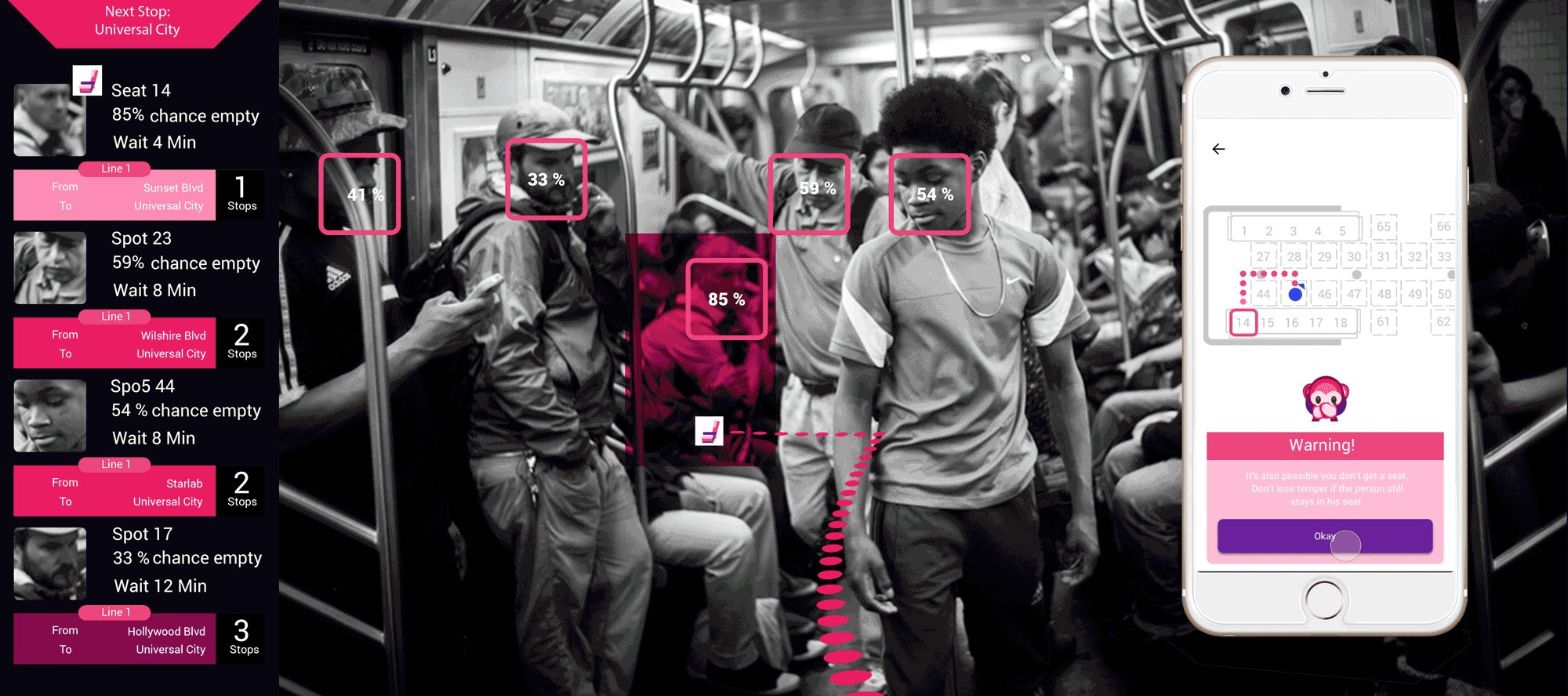
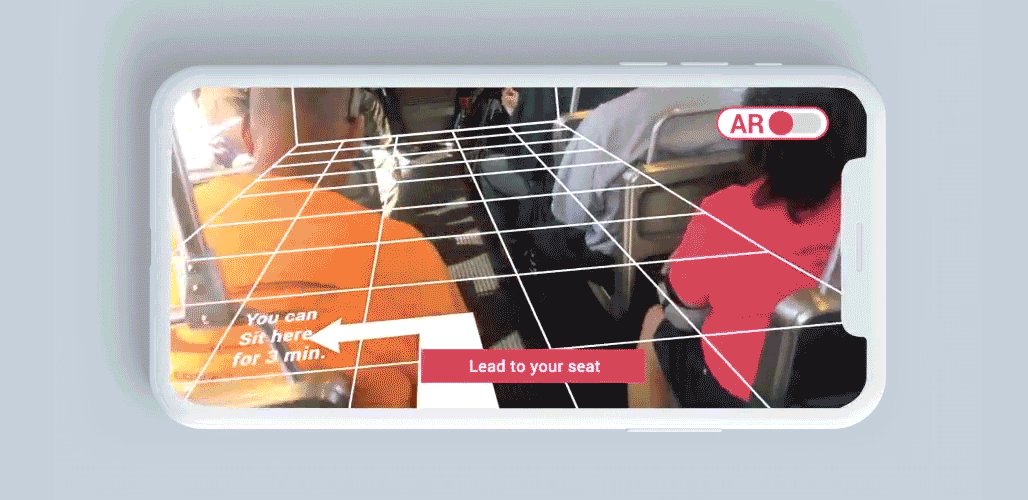
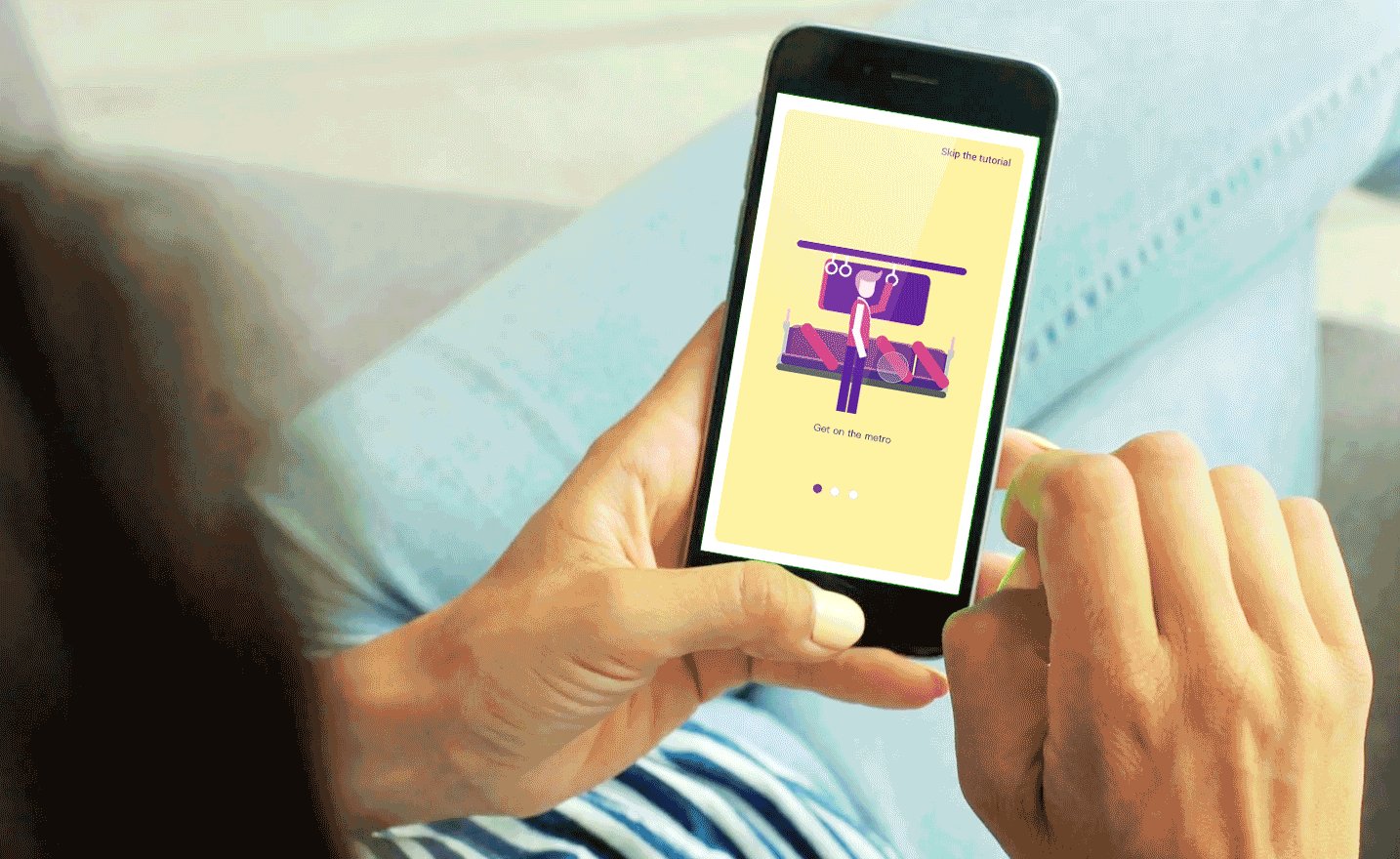
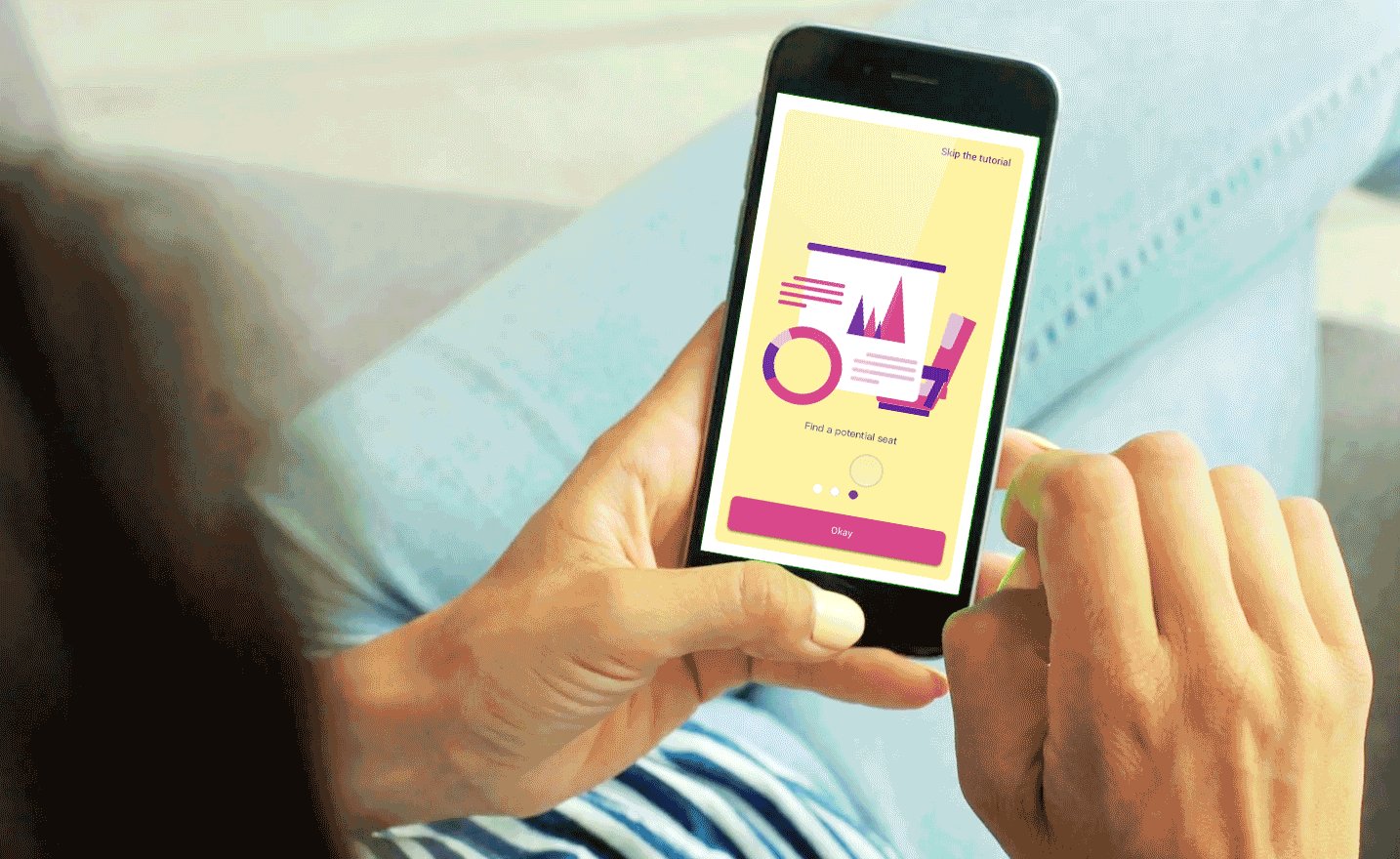
5. On boarding.
The images on the right shows you how the design of motion graphic directs user to follow instructions.
The images on the right shows you how the design of motion graphic directs user to follow instructions.


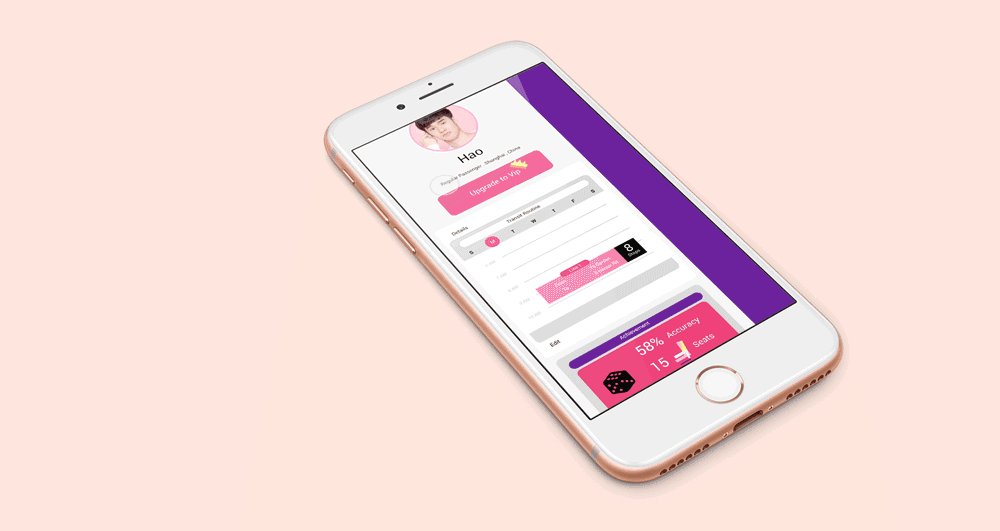
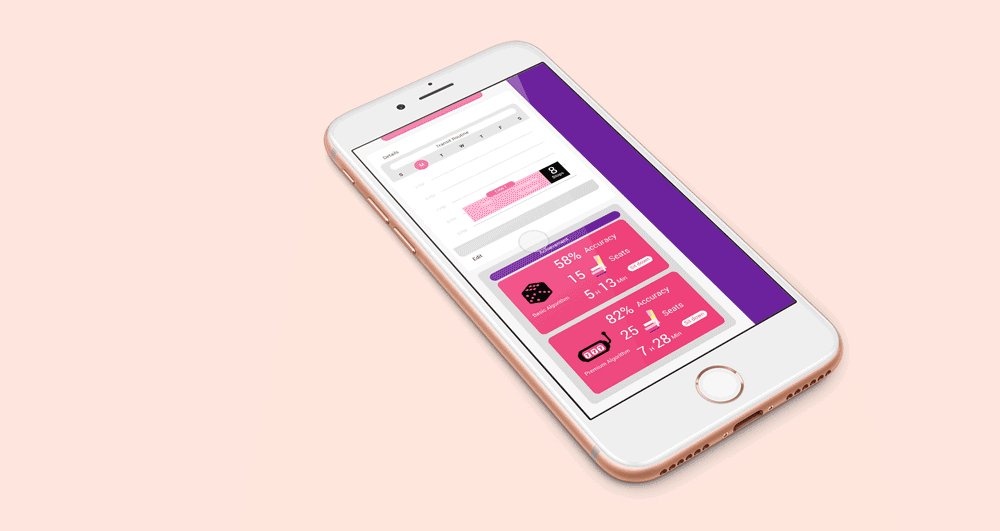
6. Your Profile.
Your daily transit schedule will be automatically recorded by Metro App. This information will be available within the profile section. You can view your trip history.
The image on the left shows you the design of a chalendar and a section of trip history.
Your daily transit schedule will be automatically recorded by Metro App. This information will be available within the profile section. You can view your trip history.
The image on the left shows you the design of a chalendar and a section of trip history.
Conclusion
Optimization for a Seat is designed to open up conversation about how citizens could live with absolute optimization. Who should be privileged by this system?
Optimization for a Seat imagines civic life where extreme optimization extends into the fabric of the everyday mundane. What absurdities come about in a system where every aspect of life can be optimized, including your moment by moment location on the metro?
.
The commuter uses on-demand micro-payments to access the app’s crowd prediction algorithm and reserve the best spot in terms of comfort and access to the exit.
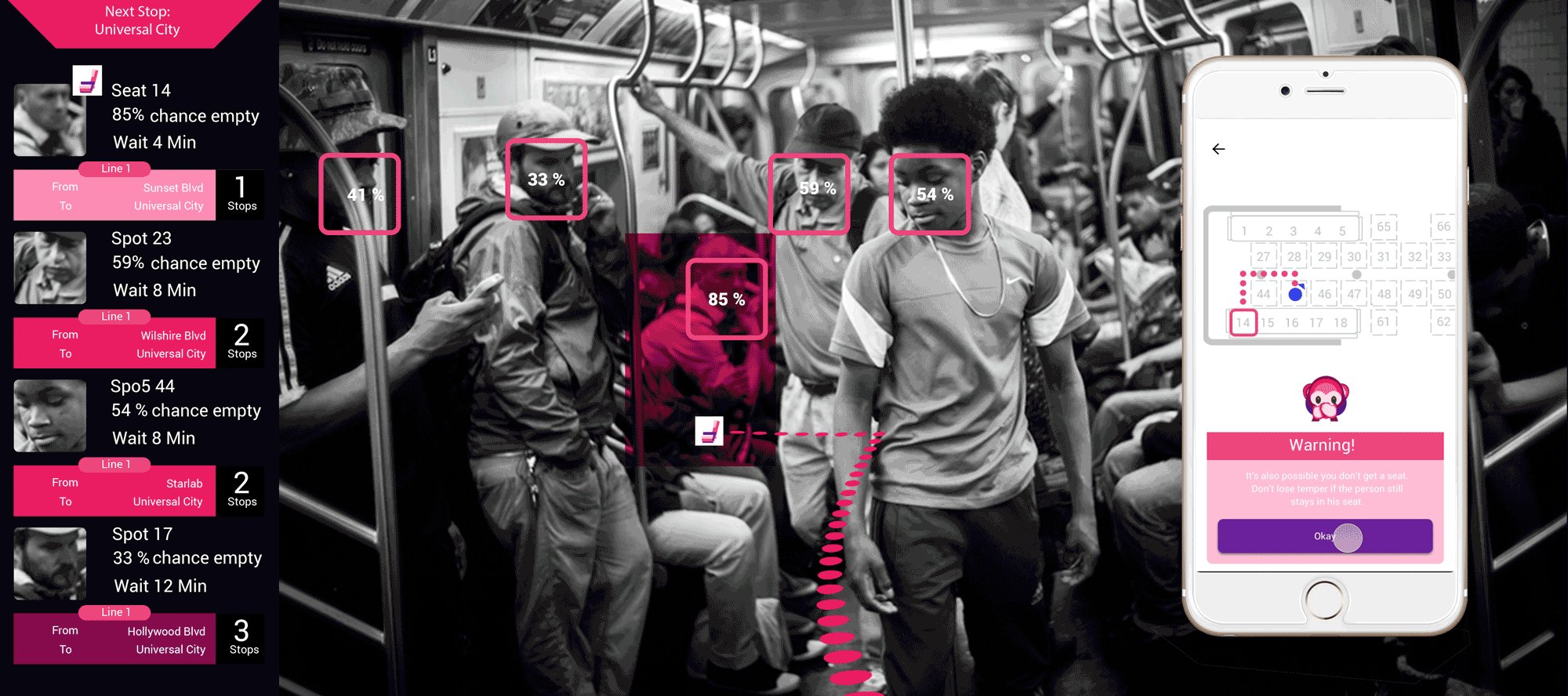
1. Setting
The image below shows the imaginary setting: all the seats are numbered for optimization.
1. Setting
The image below shows the imaginary setting: all the seats are numbered for optimization.

2. Scenorio
It pokes fun at the incessant progress of optimization and solutionism as manifested through mobile applications. It asks if the saving of extremely minor levels of comfort and time are worth the mental, technological, cultural and monetary costs.
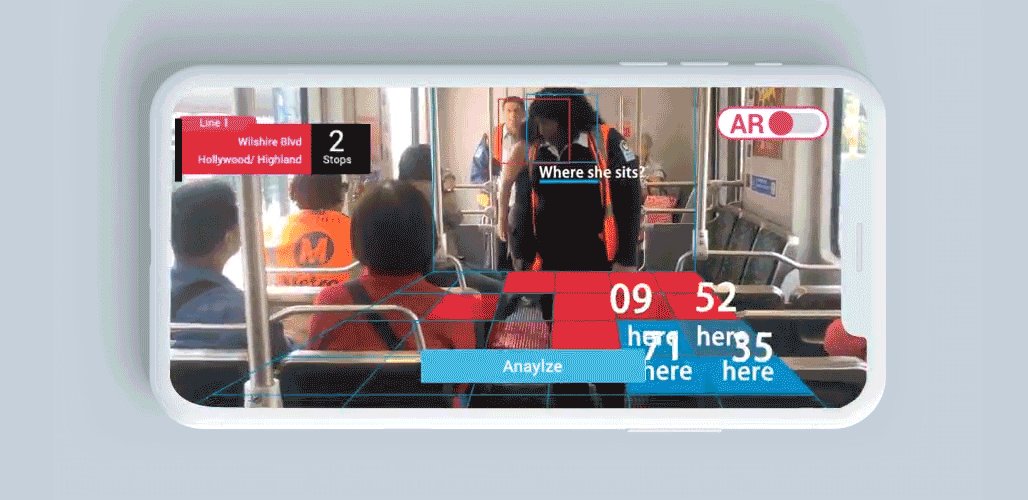
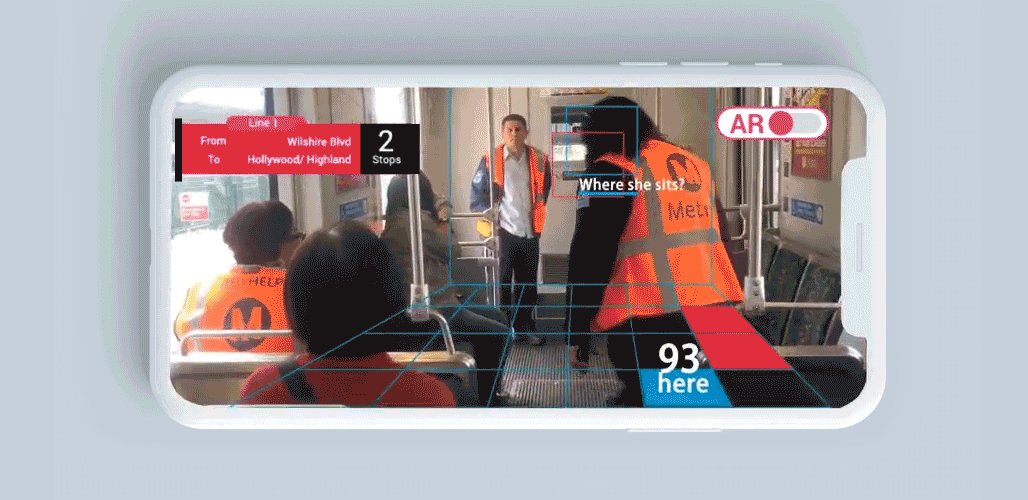
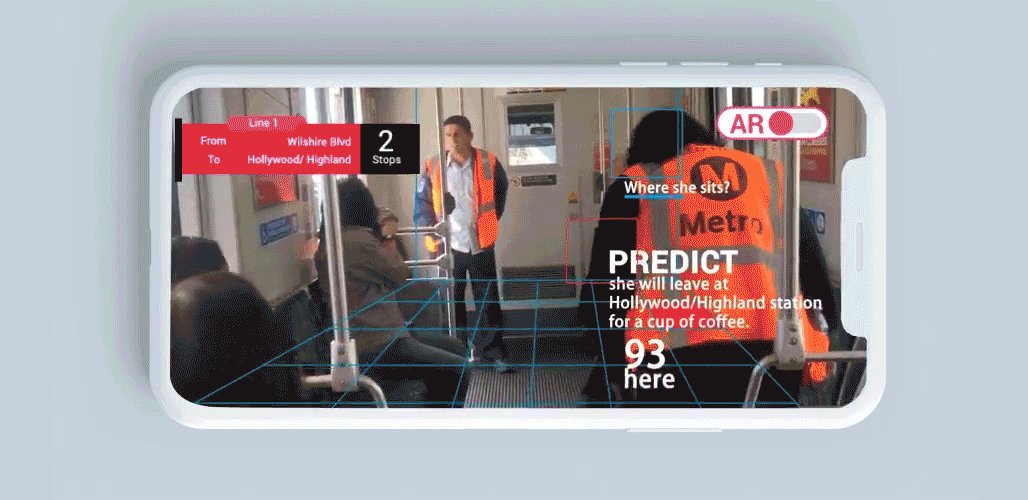
The video below shows how the user gets instruction from app through a Conversational User Interface.
It pokes fun at the incessant progress of optimization and solutionism as manifested through mobile applications. It asks if the saving of extremely minor levels of comfort and time are worth the mental, technological, cultural and monetary costs.
The video below shows how the user gets instruction from app through a Conversational User Interface.
.


